Salah satu sontuhnya adalah, seperti ini :
Saya pernah membahas tentang "Logo, Header & Banner Alternative" di sini. Salah satu caranya dengan menggunakan cooltext. T di postingan itu tidak dijelaskan secara detail, maka pada kesempatan ini Pak guru coba jelasin lagi. Kalau tertarik dengan bentuk header seperti punya blognya Pak Guru yang menggunakan layanan cooltext, silakan baca terus;
1. Klik disini untuk menuju websitenya cooltext.
2. Kalian akan melihat halaman muka dari cooltext. Lihat dibawah ini. Adabeberapa Logo Style yang bisa kalian pilih (choose a style). Misal untuk bentuk headernya seperti punya Pak Guru, pilih Cool Metal (seperti terlihat di gambar).
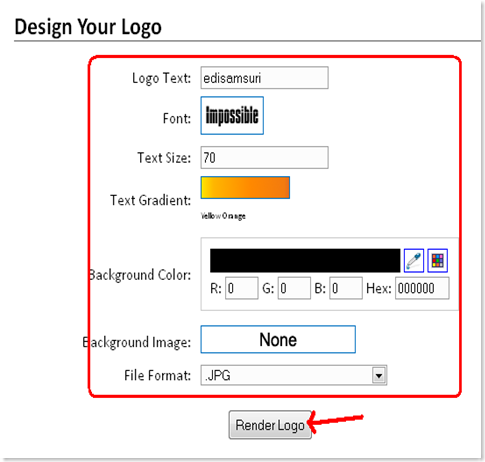
3. Setelah memilih Style nya, Kalian akan dihadapkan dengan halaman pengaturan dari logo yang akan kalian buat nantinya.
Logo Text : Isi dengan judul dari Logo klalian, misalnya edisamsuri
Font : Jenis Huruf
Text Size : Ukuran huruf
Text Gradient : Model huruf
Background Color : Warna background dari logo
Background image: Gambar background
File Format: hasil dari logo nanti berbentuk JPG, PNG atau lainnya
Note : Semua data atau keterangan diatas nantinya bisa di edit ulang.
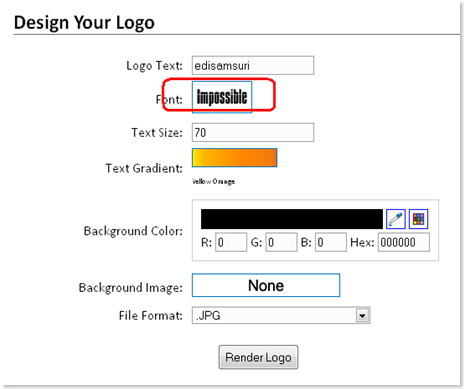
4. Memilih jenis huruf (Font). Klik Font seperti gambar dibawah.
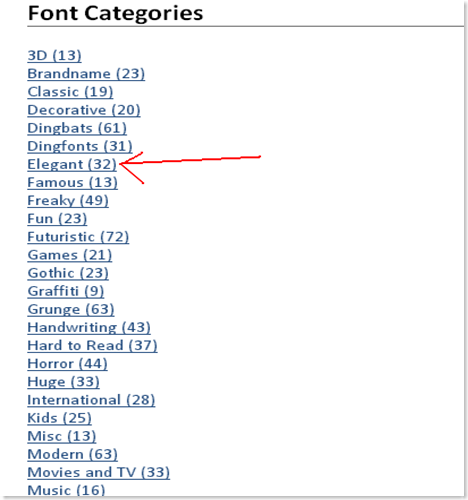
5. Kalian akan melihat melihat banyak pilihan categories untuk Font ini. Misalnya Pak Guru Pilih Elegant.
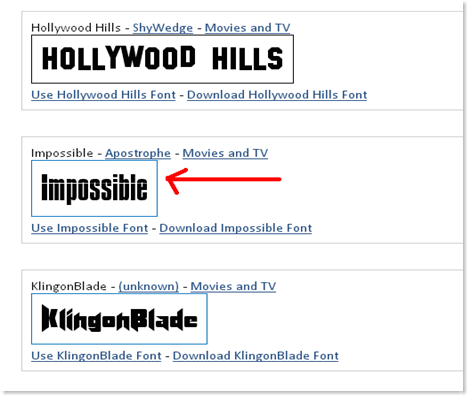
6. Dari pilihan Elegant tadi akan muncul jenis-jenis Fontnya. Perhatikan baik-baik mana yang kalian suka. Misalkan Pak Guru pilh Impossible.
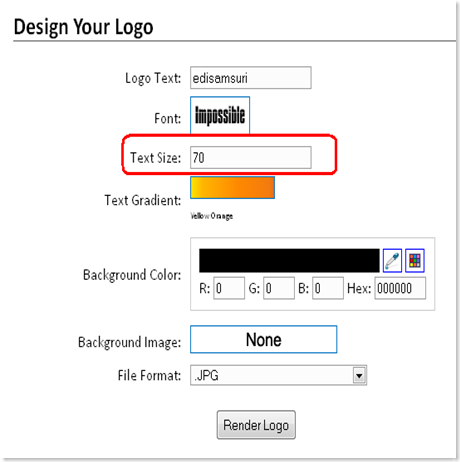
7. Hasil dari pemilihan Font seperti dibawah ini8. Menentukan Ukuran Text (Text Size)
Rata-rata ukuran text yang bagus untuk Logo itu 70 - 90. Tapi semua disesuaikan dengan ukuran header dan juga keinginan kalian. Tinggal ganti Angka 70 dengan 80 atau 90. Lihat Gambar
9. Menentukan Warna Tulisan (Text Gradient). Klik Text Gradient pada gambar di Step 4 dan Kalian akan melihat bermacam-macam text gradient yang ada. Pilih salah satunya. Misal Pak Guru pilih Golden.
10. Hasil dari pemilihan text gradient
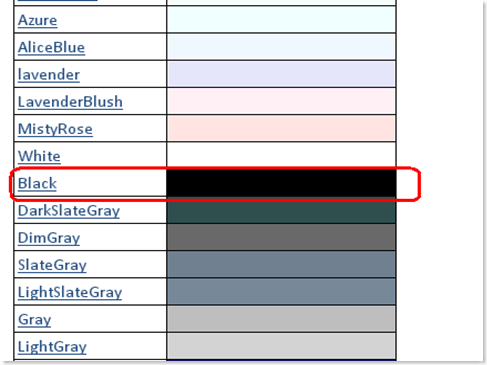
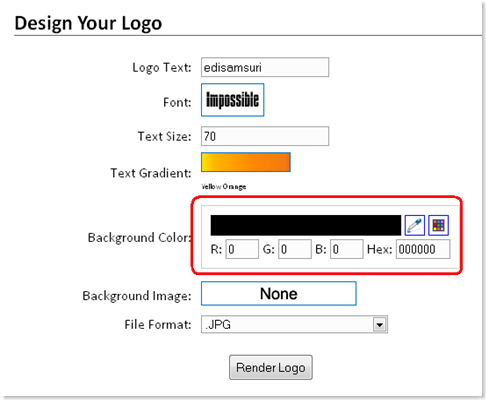
11. Memilih warna background (Background color). Pada gamabr di step 4, pilih Background Color dan kalian akan melihat bermacam-macam warna. Misal pak guru pilih Black.
12. Hasil dari pemilihan warna bakground
13. Untuk Background Image dan File Format, biarkan saja seperti adanya. Kecuali memang ingin mengganti backgroundnya dengan gambar.
14. Kalau semua pengeditan sudah selesai, maka akan terlihat hasilnya, seperti terlihat digambar (ini hanya contoh). Selanjutnya klik Render Logo untuk melihat hasil dari Logo yang kita buat. Tunggu sekitar 10 detik.
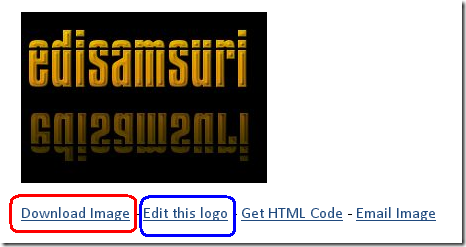
15. Hasil nya seperti dibawah ini (Contoh ya). Kalau suka dan cocok dengan keinginan, silakan klik download (lingkaran merah) tapi kalau kurang cocok, ya diedit lagi aja dengan nge klik Edit this Logo (lingkaran biru)
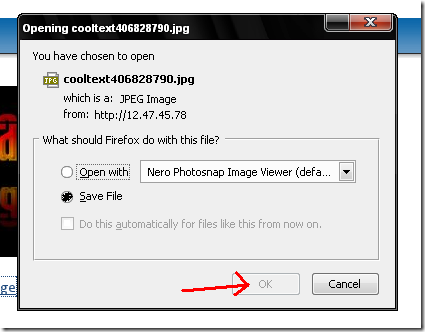
Pada saat nge klik download Image, akan muncul gambar di bawah ini. Tandai Save File dan klik OK.
Dan hasil akhir dari pembuatan logo seperti gambar dibawah ini....Cantik kan.
Tapi kalau kita klik Edit this logo, maka akan kembali ke hasil akhir dari pengeditan kita (step 13). Dari situ pengeditan dilakukan sama seperti saat kalian melakukan penataan dari awal.
Untuk melihat contoh-contoh lain dari logo cooltext, KLIK DISINI.